
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:14.
- Naposledy změněno 2025-01-22 15:56.
Prvních šest kroků je stejných ve všech třech přístupech, takže pojďme začít
- Krok 1: Nainstalujte Node. js/npm.
- Krok 2: Nainstalujte kód Visual Studio nebo jiný editor.
- Krok 3: Založit balík.
- Krok 4: Nainstalujte Strojopis .
- Krok 5: Nainstalujte React nebo Preact.
- Krok 6: Napište nějaký React kód.
Kromě toho, jak spustím TypeScript?
Nastavení TypeScriptu
- Nainstalujte kompilátor TypeScript. Chcete-li začít, bude nutné nainstalovat kompilátor TypeScript, aby bylo možné převést soubory TypeScript na soubory JavaScript.
- Ujistěte se, že je váš editor nastaven na podporu TypeScript.
- Vytvořte soubor tsconfig.json.
- Transpilujte TypeScript do JavaScriptu.
Víte také, co je ?: V TypeScript? Podle definice, Strojopis je JavaScript pro vývoj v aplikačním měřítku.“ Strojopis je silně typovaný, objektově orientovaný kompilovaný jazyk. Strojopis je typovaná nadmnožina JavaScriptu zkompilovaná do JavaScriptu. Jinými slovy, Strojopis je JavaScript plus některé další funkce.
Je tedy snadné se TypeScript naučit?
Výhody používání Strojopis Technicky to není nutné naučit se TypeScript být dobrým vývojářem, většina lidí se bez něj obejde. Nicméně, práce s Strojopis rozhodně má své výhody: Díky statickému psaní je kód zapsaný v Strojopis je předvídatelnější a obecně je snadnější ladit.
Je TypeScript frontend nebo backend?
Strojopis se přirozeně hodí pro svět frontend aplikací. Díky bohaté podpoře JSX a schopnosti bezpečně modelovat proměnlivost, Strojopis propůjčuje vaší aplikaci strukturu a bezpečnost a usnadňuje psaní správného a udržovatelného kódu v rychle se měnícím prostředí, frontend rozvoj.
Doporučuje:
Jak vytvořím tým příležitostí v Salesforce?

Když vytvoříte tým příležitosti, budete: Přidat členy týmu. U příležitosti upřesněte roli každého člena, například výkonného sponzora. Určete úroveň přístupu každého člena týmu k této příležitosti: přístup pro čtení/zápis nebo přístup pouze pro čtení
Jak vytvořím plán dluhů v QuickBooks?

Jak vytáhnout plán dluhů z Quickbooks? Vyberte ikonu ozubeného kola a poté Opakované transakce. Klepněte na tlačítko Nový. Vyberte Bill jako typ transakce, kterou chcete vytvořit, a klikněte na OK. Zadejte název šablony. Vyberte typ šablony. Poté jste vytvořili splátkový kalendář půjčky
Jak vytvořím orientační program?

Jak řídíte orientaci nového zaměstnance? Poskytněte zaměstnancům prohlídku budovy/pracoviště. Představte je klíčovým kolegům a supervizorům/manažerům. Pořiďte jim potřebné vybavení. Zkontrolujte jejich rozvrh. Zkontrolujte počáteční projekty a očekávání. Proveďte cvičení pro budování týmu
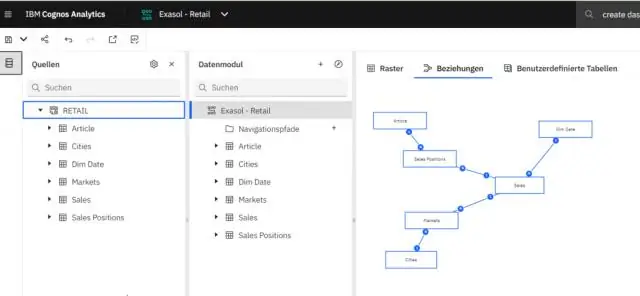
Jak vytvořím sestavu v Cognos 11?

Vytvoření zprávy pomocí Cognos 11 Na panelu nástrojů klikněte na. Klikněte na Nahlásit. Klikněte na Šablony> Prázdné. Klikněte na Motivy> Cool Blue> OK. Zobrazí se karty Zdroj a Data. Klikněte na Zdroj> V dialogu Otevřít soubor klikněte na Obsah týmu> Balíčky. Zobrazí se seznam dostupných balíčků. Klikněte na Úložiště a kapacita úložného prostoru> Otevřít. Klikněte
Jak vytvořím pole ve Splunk?

Vytváření vypočítaných polí pomocí Splunk Web Vyberte Nastavení > Pole. Vyberte Vypočítaná pole > Nové. Vyberte aplikaci, která bude používat vypočítané pole. Vyberte hostitele, zdroj nebo typ zdroje, které chcete použít na vypočítané pole, a zadejte název. Pojmenujte výsledné počítané pole. Definujte výraz eval
